CareerConnect
Job search for grads
Project: CareerConnect application and responsive website | Role: Research, Testing, Design | Duration: Nov. 2021 - Jan. 2023
Project Overview
The product:
CareerConnect is a platform that helps current College students and recent grads find jobs and internships specific to them. Entry level positions and internship specific to degree programs and locations
The Problem:
Current college students have expressed an interest in having an app dedicated to them with search options for entry level positions and internships based on type of company, location, and degree.
The Goal:
Design an app that will improve the returns on jobs and internships for current college students and recent grads based on degree program, type of company, and location.
User Research: Summary
A group of 5 college students and recent grads were questioned about the websites and apps they currently use to search for jobs and internships and what they liked and did not like about them.
The feedback received through research made it very clear that users need an easy-to-use tool to help them in finding the right job or internship.
Primary
Name: Elizabeth
Age: 21
Family: Single
Occupation: Graduate
Elizabeth is a recent graduate looking for a job that will allow her to use her business degree. She also really wants to work for a nonprofit or company that helps people in the community. She is open to moving and prefers doing her job search on her laptop because she can easily view the websites for the jobs she wants to investigate before applying.
Secondary
Name: Justin
Age: 25
Family: Single
Occupation: Graduate
Justin just graduated with an MBA and is seeking a career within a large corporation. He would love to apply for one of the grad programs offered through Amazon or Google but isn’t sure how to get information about them. Justin is always on the go and prefers to do everything on his phone through mobile apps in case he is not in wifi.
Ideation
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on job/internship search in a certain area, and in a certain field.
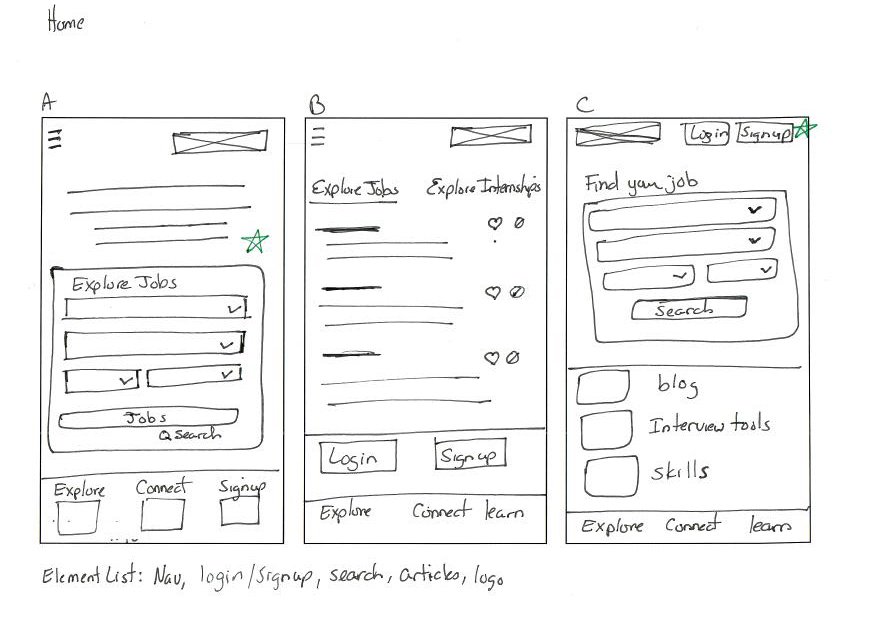
Digital wireframes
After ideating and drafting some paper wireframes, I created the initial designs for the CareerConnect app. These designs focused on delivering jobs and internships to the specifications of the user.
Low-Fidelity Prototype
The product:
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of searching for jobs and signing up enabling access to the full app.
Usability Study Findings
Navigation
Not all of the icons in the NAV were clear and found on each page.
Message/Connect
Testers were confused as to the difference and need for message and connect.
Articles
Testers were confused as to where to click for the articles. The learn more CTA was misleading.
Mockups
Based on the insights from the usability studies, I applied design changes like providing a clear CTA to more articles and each topic connects to that specific article.
Additional design changes included removing the “connect” option and moving the chat function to the jobs pages. As well as including all needed icons on all pages
High-Fidelity Prototype
Accessibility Considerations
Clear labels for interactive elements that can be read by screen readers.
Initial focus of the home screen on personalized recommendations help define the primary task or action for the user.
Responsive Web Design
The designs for screen size variation included mobile, tablet, and desktop. The designs were optimized to fit the specific user needs of each device and screen size.